怎么在android中利用shape实现一个阴影边效果?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
Android是一种基于Linux内核的自由及开放源代码的操作系统,主要使用于移动设备,如智能手机和平板电脑,由美国Google公司和开放手机联盟领导及开发。
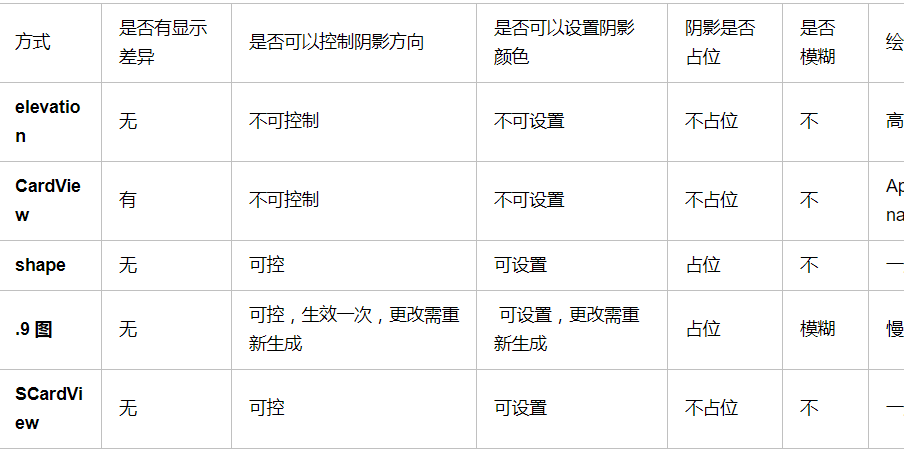
1.实现阴影或模糊边效果方式:

2.通过shape来实现,具体是通过layer-list 多层叠放的方式实现的
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <!-- 边 --> <item> <shape android:shape="rectangle"> <padding android:bottom="2dp" android:left="2dp" android:right="2dp" android:top="2dp" /> <solid android:color="#00CCCCCC" /> <corners android:radius="8dp" /> </shape> </item> <item> <shape android:shape="rectangle"> <padding android:bottom="2dp" android:left="2dp" android:right="2dp" android:top="2dp" /> <solid android:color="#10CCCCCC" /> <corners android:radius="8dp" /> </shape> </item> <item> <shape android:shape="rectangle"> <padding android:bottom="2dp" android:left="2dp" android:right="2dp" android:top="2dp" /> <solid android:color="#20CCCCCC" /> <corners android:radius="8dp" /> </shape> </item> <item> <shape android:shape="rectangle"> <padding android:bottom="2dp" android:left="2dp" android:right="2dp" android:top="2dp" /> <solid android:color="#30CCCCCC" /> <corners android:radius="8dp" /> </shape> </item> <item> <shape android:shape="rectangle"> <padding android:bottom="2dp" android:left="2dp" android:right="2dp" android:top="2dp" /> <solid android:color="#50CCCCCC" /> <corners android:radius="8dp" /> </shape> </item> <!-- 中心背景 --> <item> <shape android:shape="rectangle" android:useLevel="false"> <!-- 实心 --> <solid android:color="#ffffff" /> <corners android:radius="10dp" /> <padding android:left="10dp" android:right="10dp" android:top="10dp" android:bottom="10dp"/> </shape> </item> </layer-list>
使用:
android:background="@drawable/layer_white_bg"
顶部缩放了:android:top=2*5=10dp
看完上述内容,你们掌握怎么在android中利用shape实现一个阴影边效果的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。