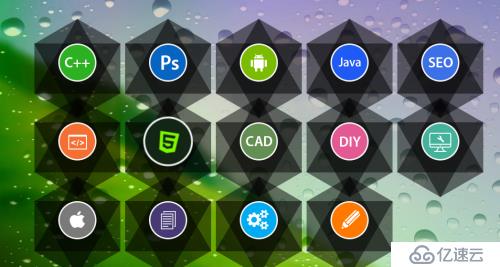
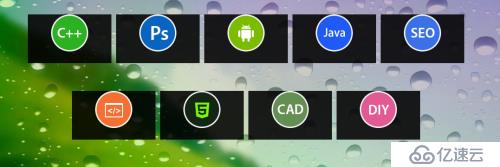
今天学习的是如何使用div盒子模型做一个具有多边形旋转放大的一个基础特效页面。

需求分析:1、多边形如何生成;使用css3中的transform属性对元素进行旋转
2、使用background:rgba设置半透明属性
所遇到的问题:1、样式图片不能位于中间?解决方案采用自适应布局将top left right buttom都设置为零外边距margin设为auto。
2、如何解决中间排列四个上下排列五个的问题。解决方案:div盒子的排列方式是一排排横向排满然后换行,这样的话排列应该是5 5 4 。解决方式在第六个盒子前面加上一定的像素宽度。这样中间一列就只能摆下四个盒子。



免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。